2 ·
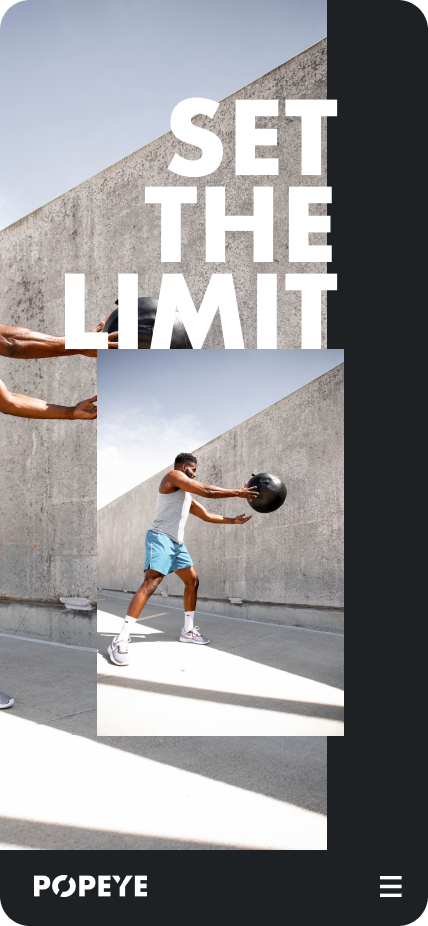
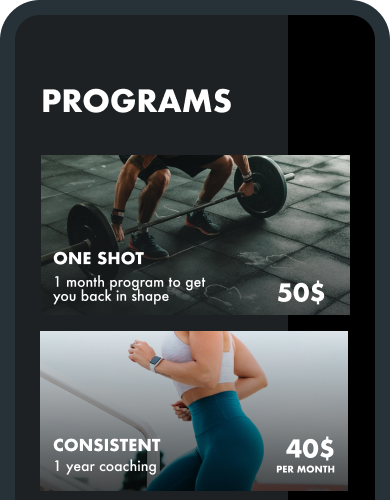
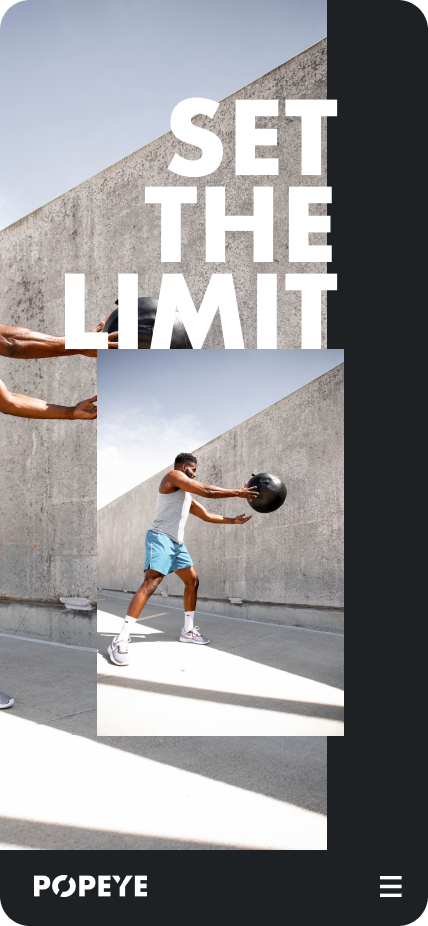
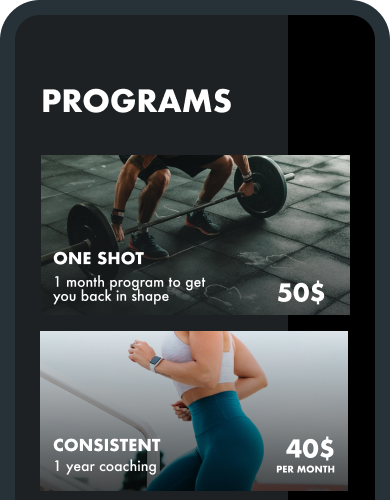
Design your fitness app
Once you have your features ready, you’ll have to kick off your UX design. That’s to say, define your app’s architecture. What Is the user flow going to be like? How many screens will the app have?
Once your app’s skeleton is ready, you can move on to UI design and get your branding out there. You can add some animations if you feel like it. The key here is to develop a system and stick to it so that your app looks nice and tidy.
For this design phase, you can work with Figma or Adobe XD. Once your design is ready, you'll be halfway to having your app ready!