
Before we explore the differences between mobile app prototypes and mockups, it's crucial to define these terms:
Now that we've clarified these definitions, let's dive into the key distinctions between mobile app prototypes and mockups.
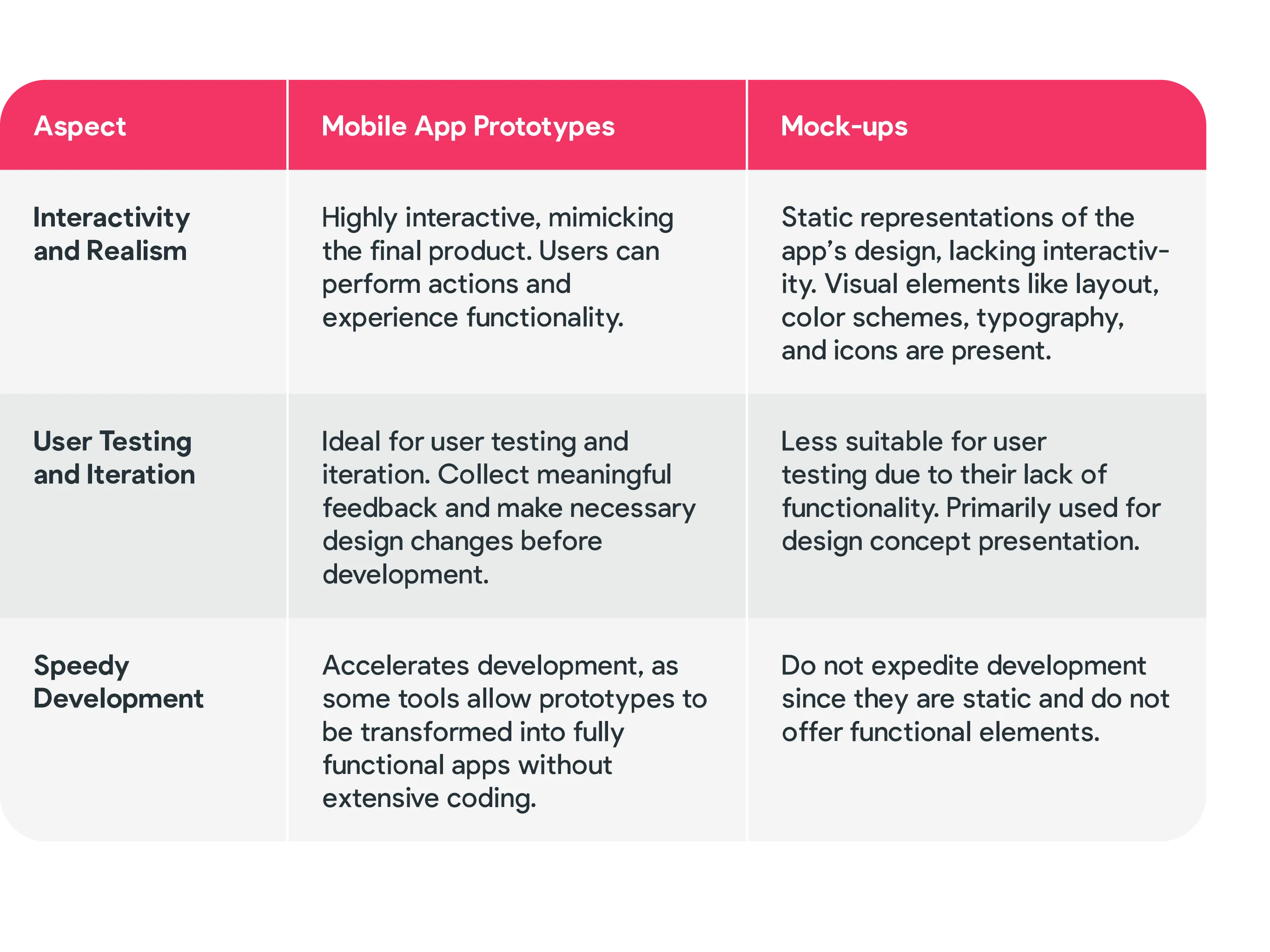
The most significant difference between prototypes and mockups is their level of interactivity and realism. High-fidelity app prototypes, as mentioned in a previous blog post, offer an almost tactile experience of the final product. Users can interact with the app, perform actions, and get a feel for its functionality. In contrast, mockups are static and don't provide this level of interactivity, thus making them faster to create.
User testing is a crucial phase in the product design process. Mobile app prototypes excel in this area. They allow you to conduct user testing effectively, gather feedback, and iterate on the design before development begins. This iterative process ensures that the final product aligns with user expectations and needs.
On the other hand, mockups are less suitable for user testing because they lack functionality. While they can be useful for presenting design concepts to stakeholders, they fall short when it comes to collecting meaningful user feedback.
High-fidelity app prototypes, especially those created with an array of interactive features with tools like Bravo Studio, can significantly expedite the development process. These prototypes can be transformed from into fully functional apps from designs without the need for extensive coding, saving time and resources. Mockups, being static representations, don't offer this advantage.
Understanding these differences is crucial for successful mobile app design and development. Mobile App Prototypes are a valuable tool for iterative design, while Mockups are more suited for presenting visual design concepts to stakeholders.

In the realm of product design, prototypes and mockups serve distinct but complementary roles. Mobile app prototypes are essential for testing and validating your design concepts, ensuring that the app's functionality and user experience align with your vision. This is where tools like Bravo Studio shine, enabling swift prototyping and user testing iteration.
On the other hand, mockups are valuable for presenting and communicating design ideas to stakeholders, clients, and investors. They help convey the visual aspects of your app's design, including its aesthetics and layout.
In the fast-paced world of mobile app design and development, understanding the differences between mobile app prototypes and mockups is crucial. While both play vital roles, high-fidelity app prototypes, with their interactivity and user testing capabilities, are game-changers. By embracing mobile app prototyping, you can expedite development, save resources, and ensure your app meets the evolving demands of the market. When combined with mockups for effective communication, you have a powerful duo that can drive success in product design. As product design continues to evolve, the role of mobile app prototypes and prototyping tools is becoming increasingly pivotal, just as they were highlighted in a previous blog post. So, whether you're a startup or an established company, make sure to leverage these tools to stay ahead in the dynamic landscape of mobile app design and development.